RESSOURCES POUR CARTOGRAPHIE
Réalisation de la cartographie

1. Se rendre sur le site UMAP ;
2. Cliquer sur l’icône OpenStreetMap et créer son compte (adresse mail, mot de passe, etc.) ;
3. Revenir sur le site UMAP et se connecter (passage par le site OpenStreetMap ; cliquez sur « Autoriser l'accès »). On revient automatiquement sur le site UMAP, qui indique alors la mention « Mes cartes (identifiant) ».
Créer une carte
Cliquer en haut à droite sur « Créer une carte ». S’affiche alors un fond de carte (que l’on peut changer, en cliquant sur la sixième icône à droite, représentant une pile de feuilles). Par défaut, c’est un fond OpenStreetMap.
Enregistrer la carte à créer :
En haut s’affiche la mention « édition en cours » suivie de « Carte sans nom » (en bleu).
En passant la souris sur cette phrase, un crayon apparaît : cliquer dessus, ce qui fait apparaître une fenêtre à droite « éditer les propriétés de la carte ».
Préciser le nom, sa description. (ces paramètres peuvent être modifiés ultérieurement).
Pour une présentation de la carte sur un panneau latéral à droite, cliquer sur “option d’interface” descendre jusqu’a “Voulez-vous afficher un panneau latéral au chargement?” et choisir “légende”.
Cliquer en haut à droite sur le bouton bleu « Enregistrer » (opération à faire impérativement à chaque modification, pour ne rien perdre du travail fait) .
On peut créer des calques en fonction de ses besoins :
à gauche, cliquer sur l’icône située sous le signe « – » ;
cliquer sur « Ajouter un calque » ;
renseigner la fenêtre qui apparaît à droite (« nom ») ;
Attention à placer les éléments (marqueurs ou autres) sur le bon calque.
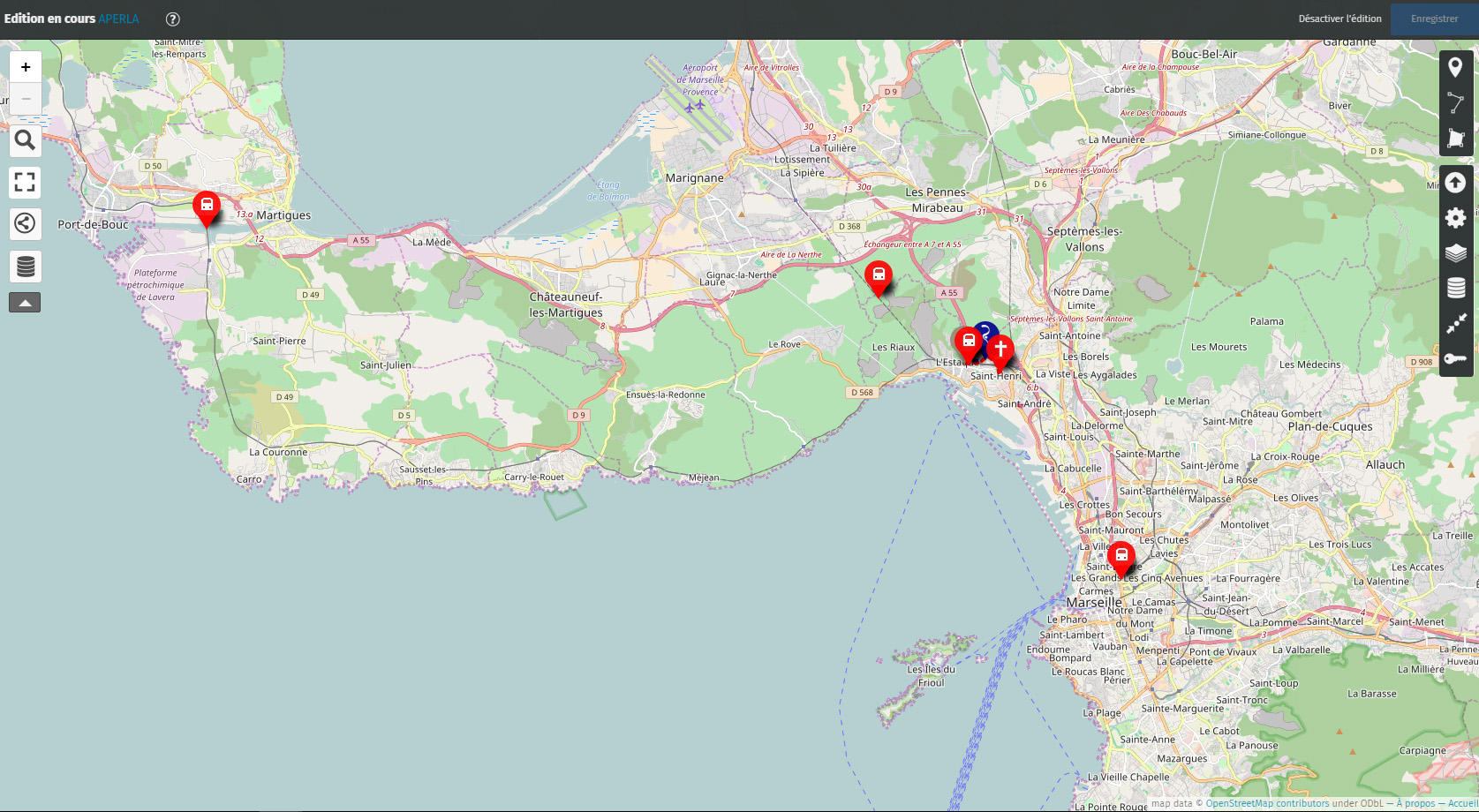
Vue de la carte avec l'éditeur.

Légendes des diverses icônes

Placer des marqueurs
Pour trouver un emplacement précis :
À gauche, cliquer sur l’icône "loupe".
Une fenêtre s'ouvre sur la droite;
Indiquer une localité, sous la forme « Marseille » ou être même plus précis : « Estaque gare, Marseille » ;
la carte se centre, mais sans avoir de repère : on doit alors zoomer pour savoir où est l’adresse en question.
Placer des repères
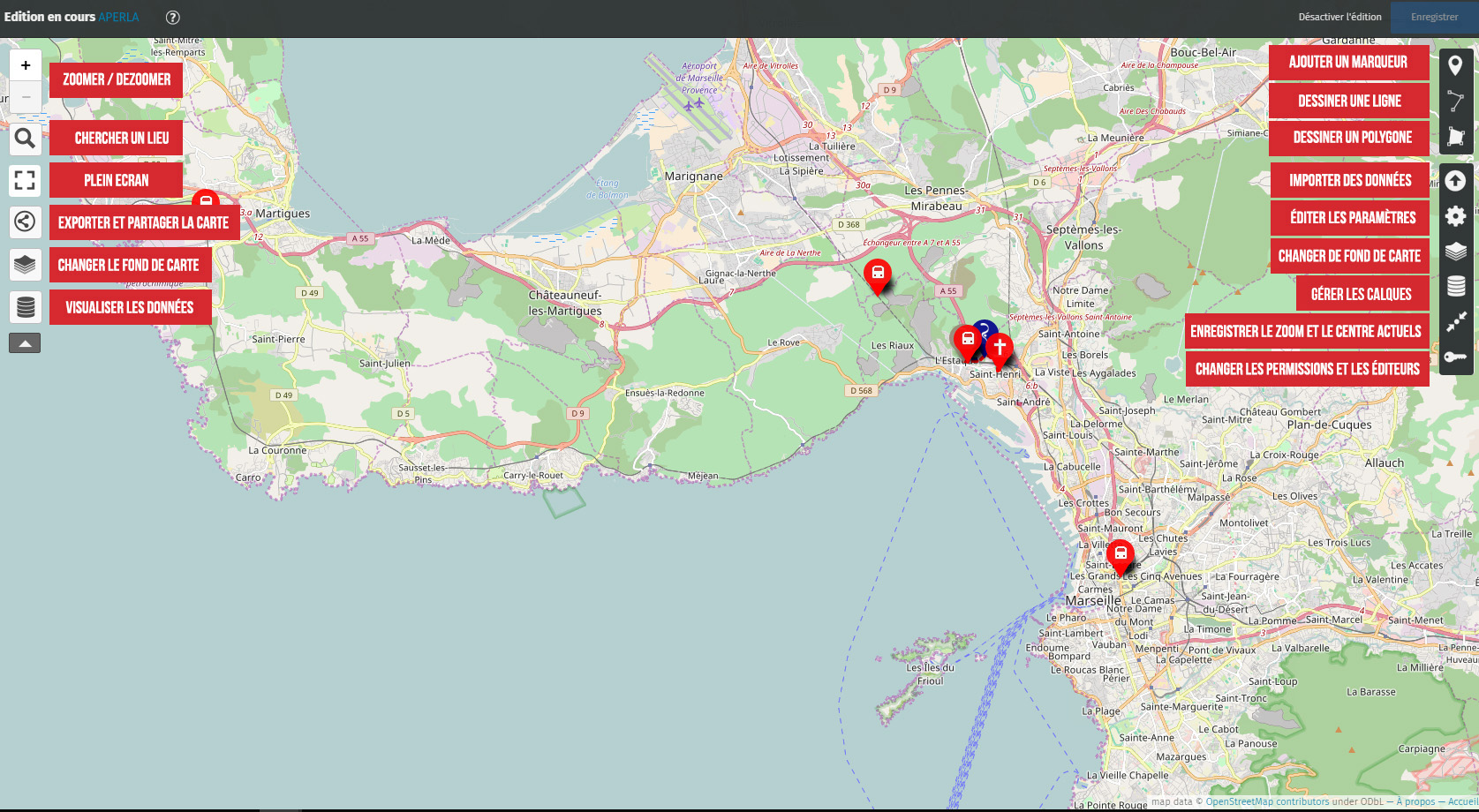
1. Faire apparaître les icônes d’outils à droite : cliquer sur le carré en haut à droite comportant un crayon ;
2. Cliquer sur l'icône (en forme de goutte d’eau inversée) ;
3. Déplacer la souris et cliquer à l’endroit voulu ;
4. On peut donner des renseignements à ce marqueur. Il suffit de cliquer dessus, ce qui fait apparaître une fenêtre de paramétrage.
Aller sur "Propriété de la forme", ou l'on trouve un choix de couleur, de forme et d'image de l'icône.
Option de la carte :
Comment avoir le contenu de chaque marqueur sur un panneau latéral à droite ?
Sur le menu à droite, cliquer sur l'engrenage, puis sur "option d'interaction par défaut".
Dans style de pop-up, dérouler le menu et choisir "panneau latéral"
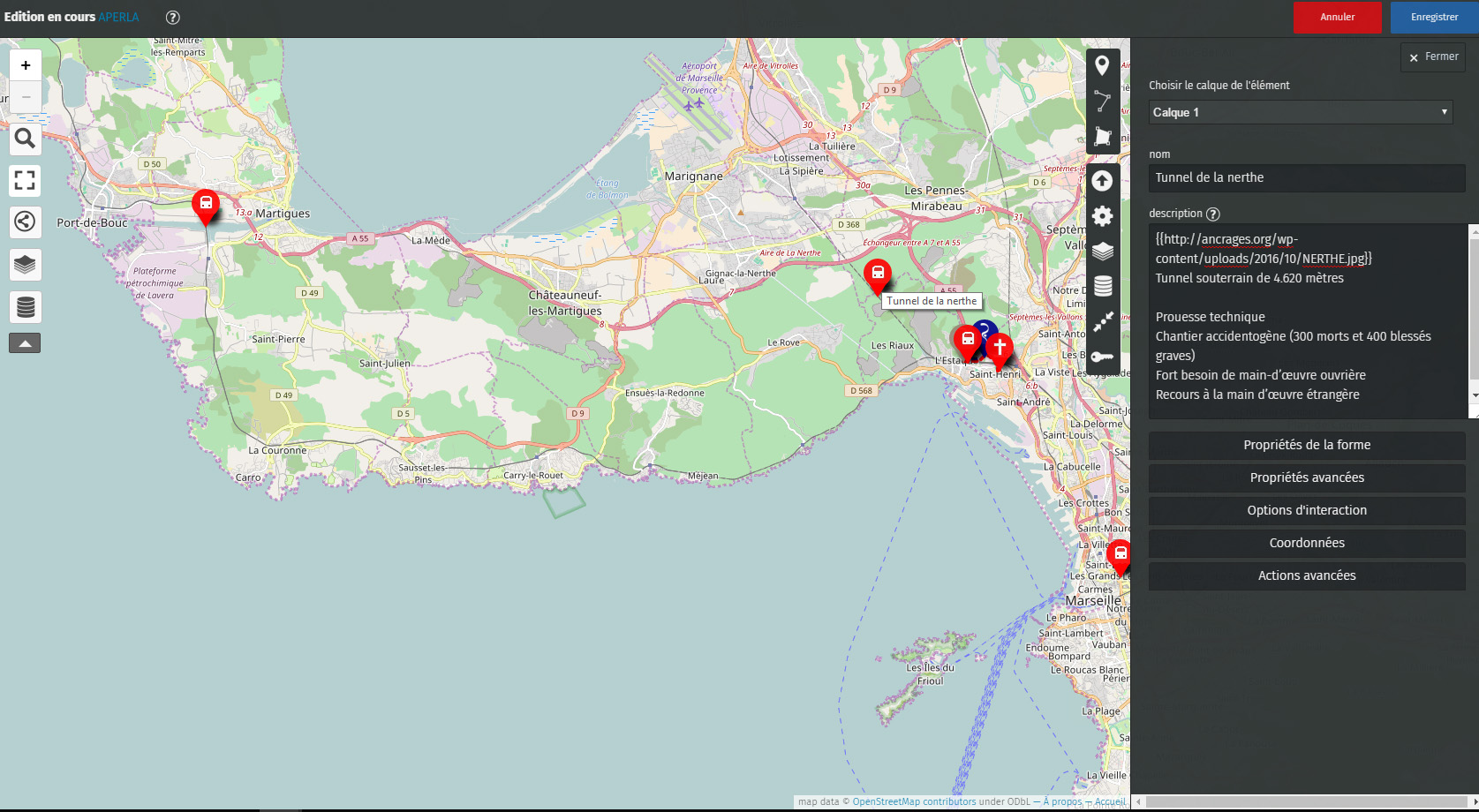
Editeur d'un élément (ici, marqueur du tunnel de la nerthe)

Mise en forme du texte
- *simple astérisque pour italique* - Exemple : *mot*
- **double astérisque pour gras** - Exemple : **mot**
- # un dièse pour titre 1 - Exemple : # titre1
- ## deux dièses pour titre 2 - Exemple : ## titre2
- ### trois dièses pour titre 3 - Exemple : ### titre3
- Lien simple: [[https://exemple.fr]] - Exemple : [[https://ancrages.org]]
- Lien avec texte: [[http://exemple.fr|texte du lien]] - Exemple : [[https://ancrages.org|Site internet d'Ancrages]]
- Image: {{http://image.url.com}} - Exemple : {{https://ancrages.org/nomdelimage.jpg}}
- Image avec largeur (en pixels) : {{http://image.url.com|largeur}} - Exemple : {{https://ancrages.org/nomdelimage.jpg|300}}
- Iframe (Cadre qui permet d'obtenir une page d'un site internet, intégrée dans la page courante) : {{{http://iframe.url.com}}} - Exemple : {{{http://nomdusite.com}}}
- Iframe avec hauteur (en pixels): {{{http://iframe.url.com|hauteur}}} - Exemple : {{{http://nomdusite.com|300}}}
- Iframe avec hauteur et largeur (en px): {{{http://iframe.url.com|height*width}}} - Exemple : {{{http://nomdusite.com|800*300}}}
- --- pour un séparateur horizontal
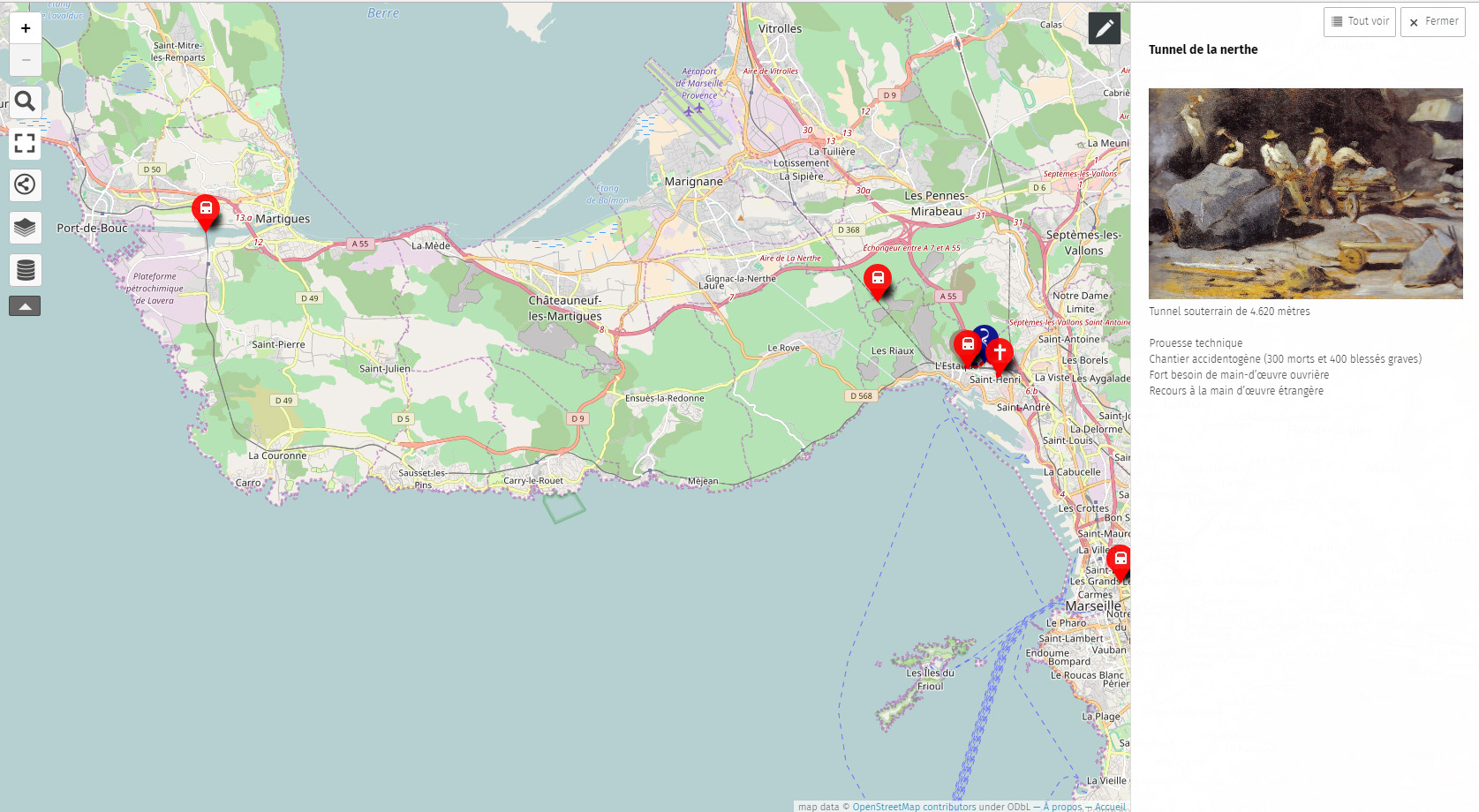
Vue publique

Communiquer la carte réalisée
À gauche, cliquer sur cet icône ![]() ;
;
Copier le lien qui apparaît dans « URL courte », et la diffuser.
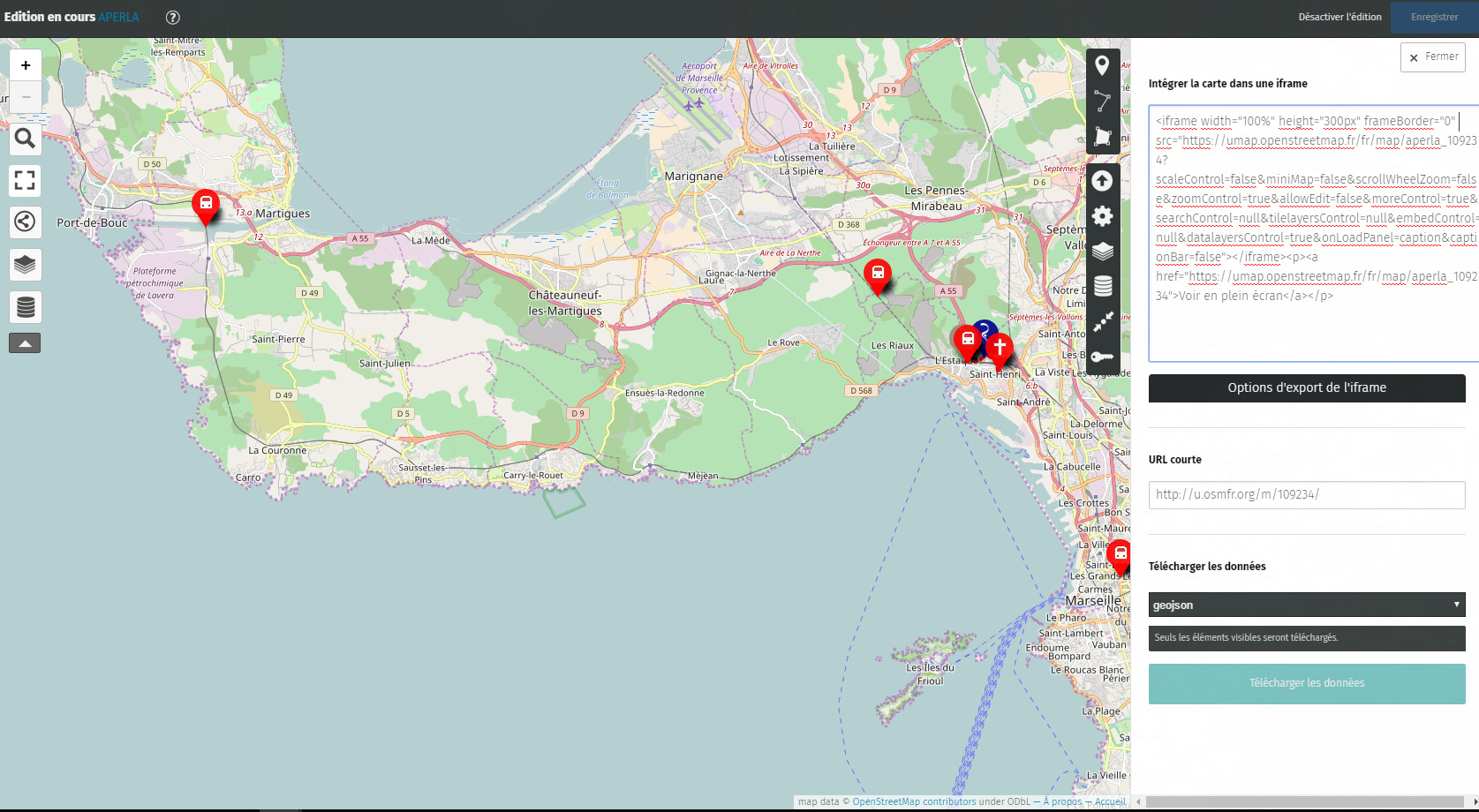
Intégrer la carte dans une iframe (cadre avec contenu extérieur).
Coller le code "<iframe width........>" dans l'éditeur de votre site internet en mode "code html"

Et voilà le résultat final :
Via la plateforme SOUNDCLOUD.COM

Se rendre sur la page ou la source audio a été enregistrée.
https://soundcloud.com/communication-ancrages/societe-generale-des-tuileries-de-marseille
Ouvrir la boite de dialogue via le bouton partager qui se trouve sous le lecteur, cliquer sur le bouton "EMBARQUER", sélectionner le lecteur audio de droite et copier le code en faisant un clic droit sur la souris.
Code html de base :
<iframe width="100%" height="166"
scrolling="no" frameborder="no" src="https://w.soundcloud.com/player/url=https%3A//api.soundcloud.com/tracks/305754117
&color=ff5500&auto_play=false&hide_related=false&
show_comments=true&show_user=true&show_reposts=false"></iframe>
Séléctionner ce bout de code :
https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/305754117
Créer le code d'intégration
Code de base pour UMAP : {{{http://iframe.url.com}}}
Code à intégrer dans l'éditeur : {{{https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/305754117}}}
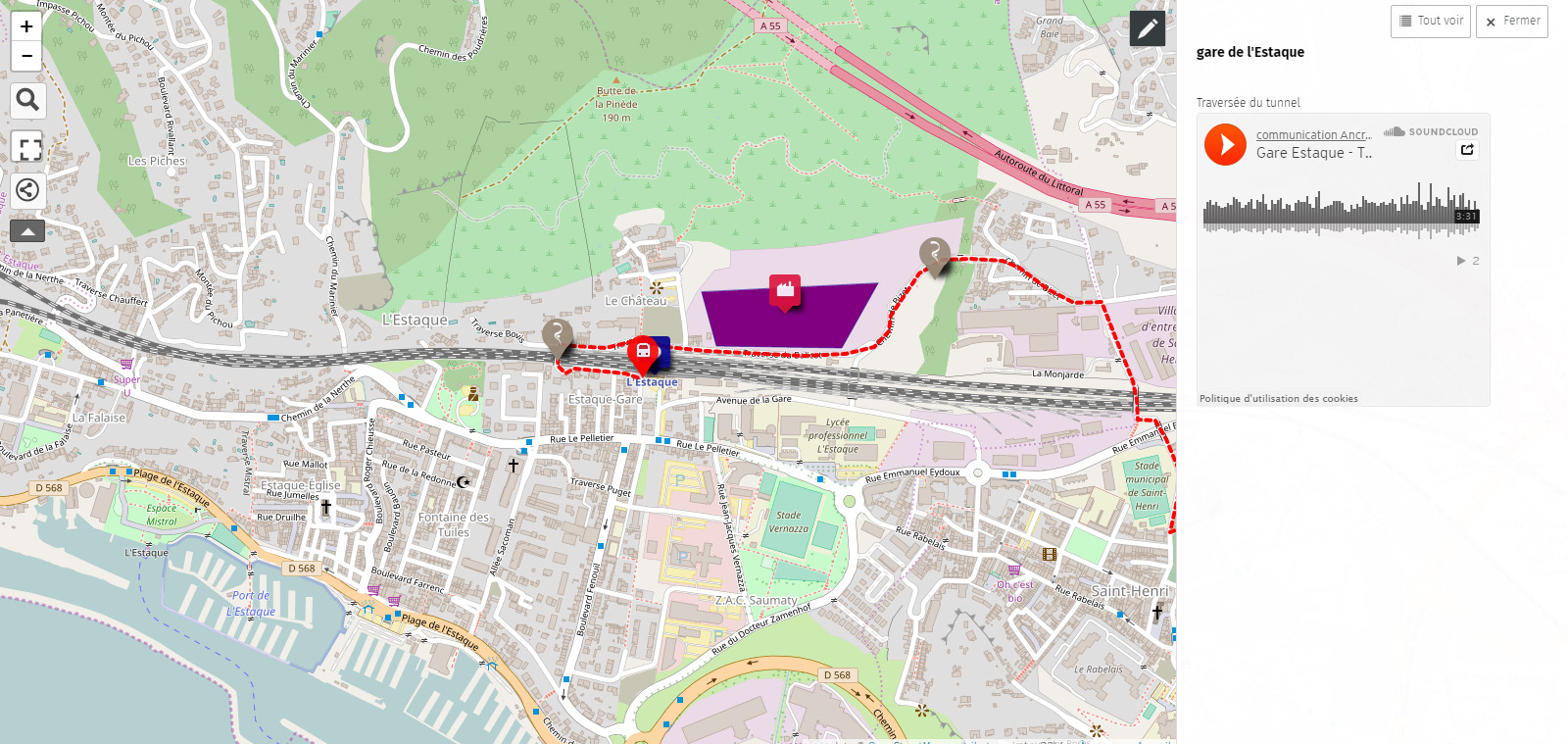
Résultat :

Lien de la vidéo sur youtube
"https://www.youtube.com/watch?v=3ZxQute_13c"
"https://www.youtube.com/watch?v=3ZxQute_13c"
Code de base pour UMAP : Iframe: {{{http://iframe.url.com}}}
Code à intégrer dans l'éditeur : {{{https://www.youtube.com/embed/3ZxQute_13c}}}

Pour importer une image dans la map, faire un clic droit sur l'image et cliquer sur "copier l'adresse de l'image"
Dans l'éditeur, coller avec ce code :
Code de base pour UMAP : {{http://image.url.com}}
Code à intégrer dans l'éditeur : {{https://ancrages.org/wp-content/uploads/2016/10/GARE-SAINT-CHARLES-3.jpg}}
Résultat :

Photos de la balade patrimoniale






































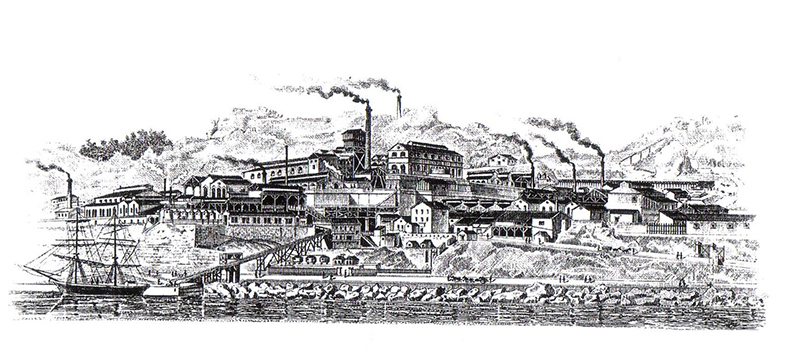
Les usines de terre cuite du bassin de Séon en 1907 - @© Arch. S.G.T.M
1 – Usine Martin Frères
9 – Usine Fenouil-La mer
13 – Usine Saumaty et Fenouil
16 – Usine Regali
17 – Usine Pierre-Sacoman

Bateau tartane, quai de l'Estqaue - © Arch. S.G.T.M

Usines de l'Estaque - © DR Auteur

Usine Joseph Fenouil© Arch. S.G.T.M

TALABOT - © DR Auteur

Gare saint-charles - TGV - © DR Auteur

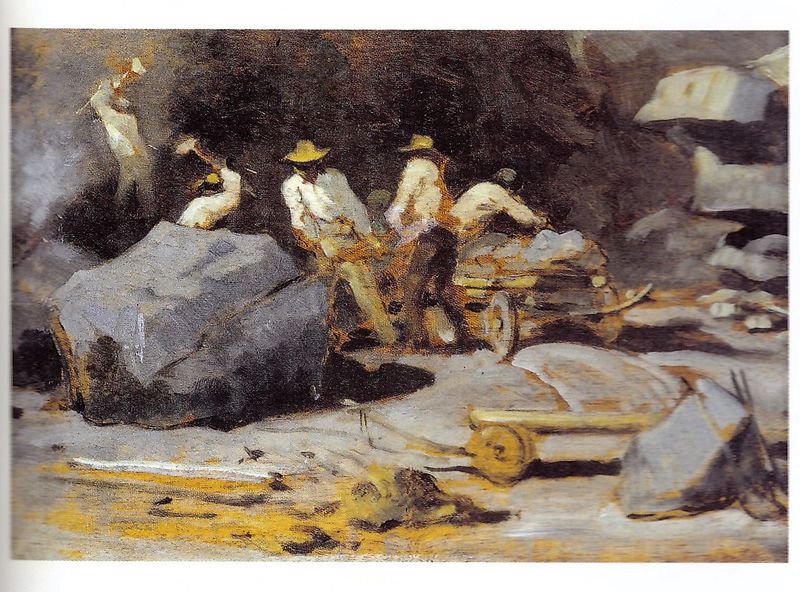
Percée du tunnel de la Nerthe - © Coll. de la Fédération du bâtiment et des travaux publics des Bouches-du-Rhône

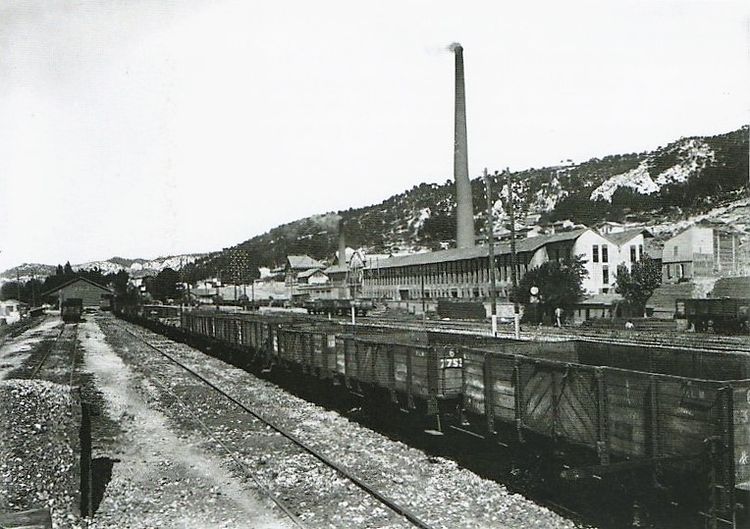
Usine Pierre SACOMAN - © Archives S.G.T.M

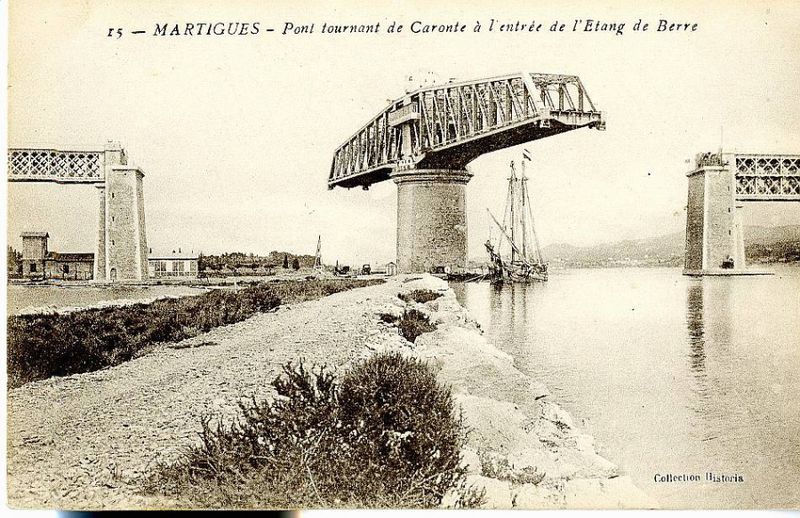
Pont tournant de Caronte - © Collection Historia

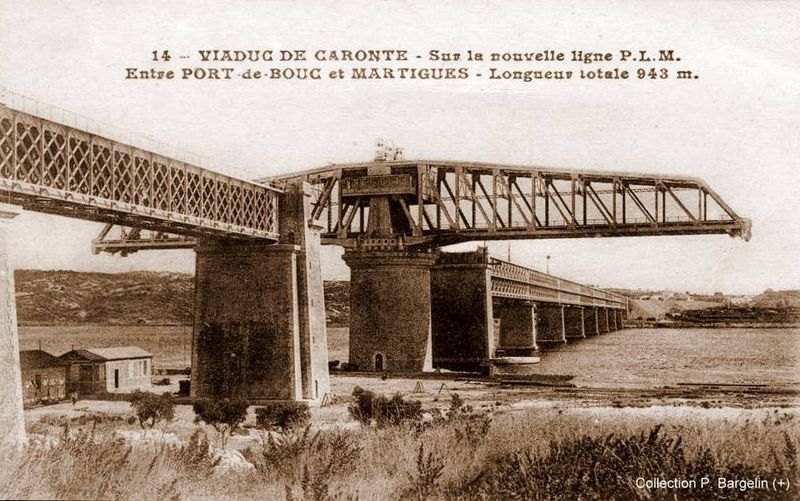
Pont tournant de Caronte - © Collection P. Bargelin

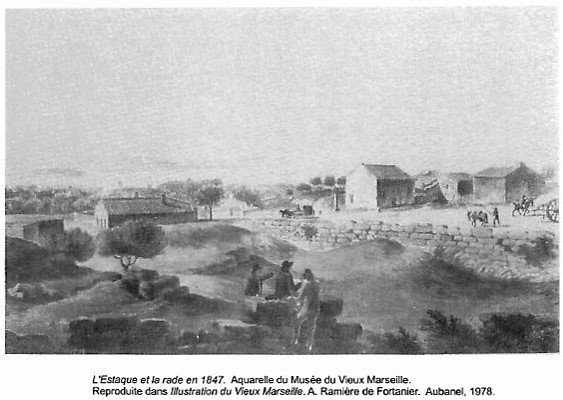
L'Estaque et la rade en 1847 - © Aubanel, 1847

Usine Pierre SACOMAN - © Archives S.G.T.M

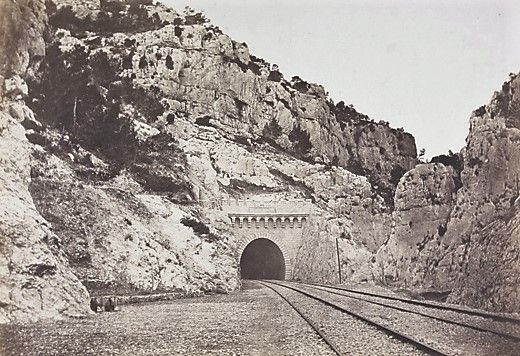
Tunnel de la Nerthe - © Edouard Denis Baldus

Tuilerie Saint André - © Patrick Box

Pôle d'échanges de Marseille Saint--Charles, janvier 2008 © D. Boy de la Tour, archives AREP

La gare saint-charles - © Collection JMS

Les escaliers de la gare saint-charles - © Archives JMS

Salle des pas perdus - © DR Auteur

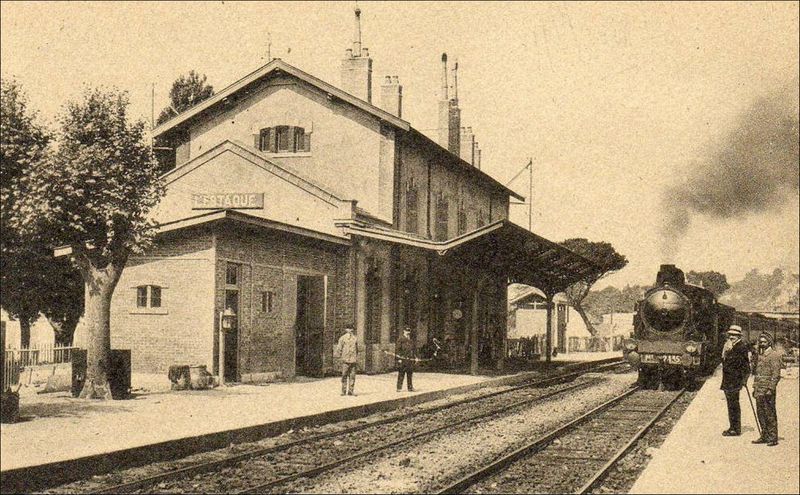
Gare de l'estaque - © Inconnu, 1893

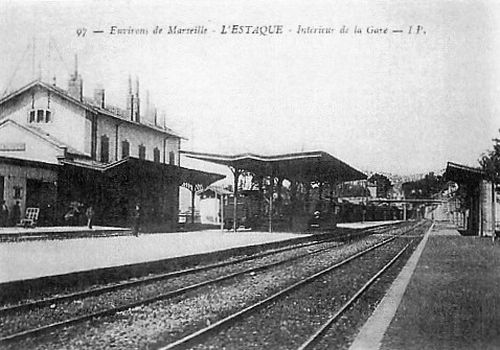
Gare de l'estaque - © Inconnu
La tuilerie Pierre SACOMAN
Pierre SACOMAN :
tuilier du bassin de Séon
Fils d’Antoine SACOMAN, tuilier du bassin de Séon, Pierre SACOMAN fut le témoin du passage de l’artisanat à l’industrie des tuiles et un des trois premiers fondateurs de la Société Générale des Tuileries de Marseille en 1894
Son usine, implantée dans la gare de l’Estaque a comme estampille une étoile à 5 branches.
LA GARE SAINT-CHARLES
La gare Saint Charles, inaugurée le 8 janvier 1848 est l'une des premières grandes gares terminus en France, son emplacement résulte d’un choix technique: niveau du plateau est à 4 mètres plus bas que celui du tunnel de la Nerthe.
La salle des pas perdus, témoin de la mise en scène de l’aventure ferroviaire
L’escalier monumental (1911-1926), témoin de la puissance coloniale de Marseille
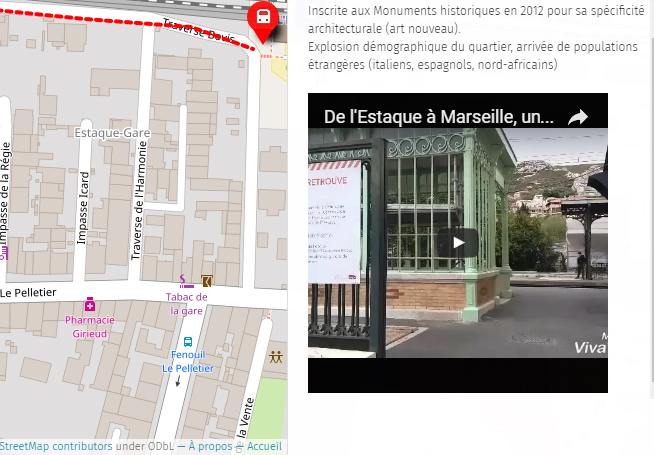
LA GARE DE L'ESTAQUE
Avec son rôle important et son noeud ferroviaire, la gare de l'Estaque contribue au développement des activités industrielles et de la villégiature.
Inscrite aux Monuments historiques en 2012 pour sa spécificité architecturale (art nouveau).
Explosion démographique du quartier, arrivée de populations étrangères (italiens, espagnols, nord-africains)
Tunnel de la Nerthe
Construit en 1847, ce tunnel ferroviaire souterrain de 4.620 mètres a été réalisé grâce à des prouesses technique et un fort besoin de main-d'oeuvre étrangère.
Chantier accidentogène (300 morts et 400 blessés graves)
Pont de Caronte
Réalisé entre 1908 et 1915, le pont de Caronte est un ouvrage emblématique de la ligne de la Côte Bleue.
Prouesses techniques: traverse tournante, ossature métallique, piles en maçonnerie
Recours à la mains d’œuvre étrangère (italiens)
Conditions de travails rudes: ouvriers « tubistes » dans des caissons immergés sous l’eau
Point de vue - Traverse Bovis
Ce pont ferroviaire offre une vue imprenable sur le Bassin de Séon, composé des trois noyaux villageois de Saint -André, Saint Henry et l'Estaque. Évoquer le « Bassin de Séon » c'est rappeler le patrimoine tuilier qui façonne l'identité de ces quartiers, mais aussi l'implantation historique d'autres types d'industries telle que la Société coloniale des Chaux et Ciments ou encore les industries de produits chimiques Khulmann et Perroya dans le quartier des Riaux, au pied du massif de la Nerthe.
Cimetière de Saint-Henri
Le cimetière contient les caveaux des grands Tuiliers de Marseille : Les Roux frères, Pierre Sacoman, les Bonnet.
Un monument aux morts des première et seconde guerres mondiales s'y trouve, dont aucune référence aux anciens combattants de l'Armée d'Afrique n'y figure. Combattants qui ont fait la libération de la Provence, notamment sur les collines que nous traversons par cette balade.
